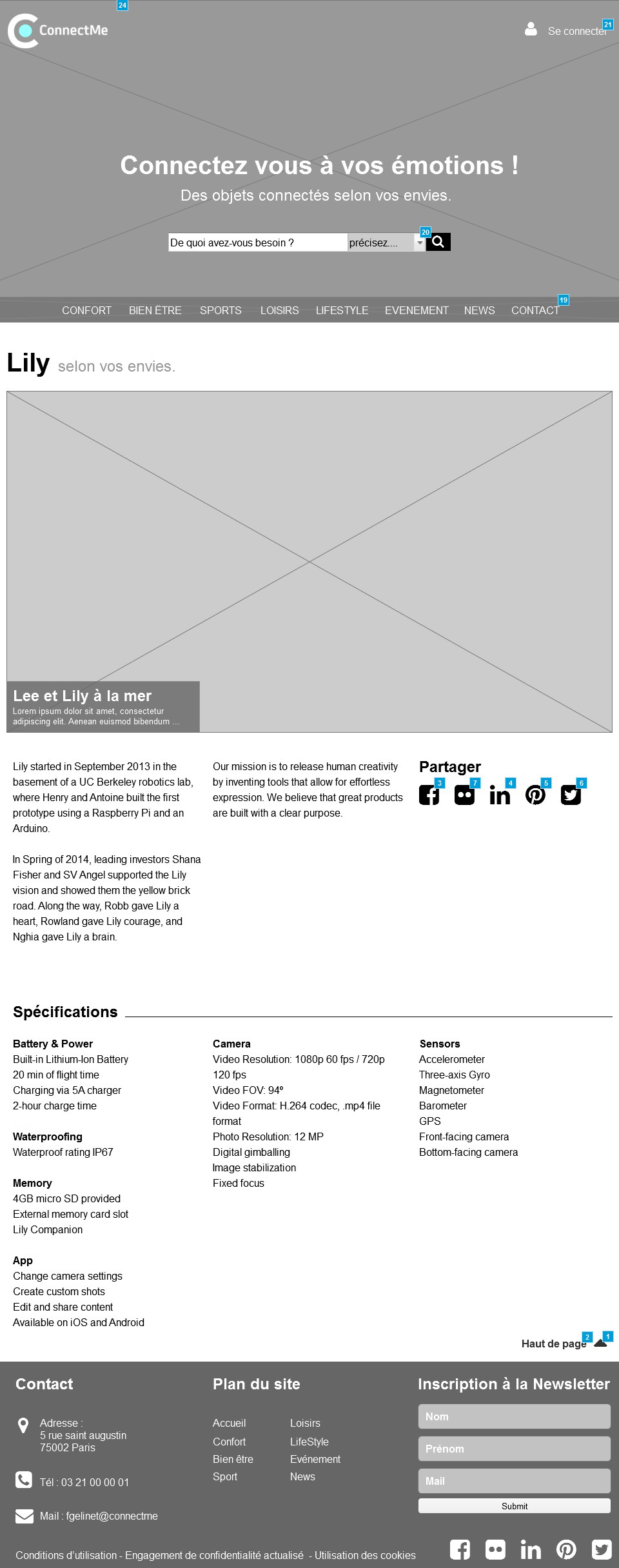
CONNECTMe
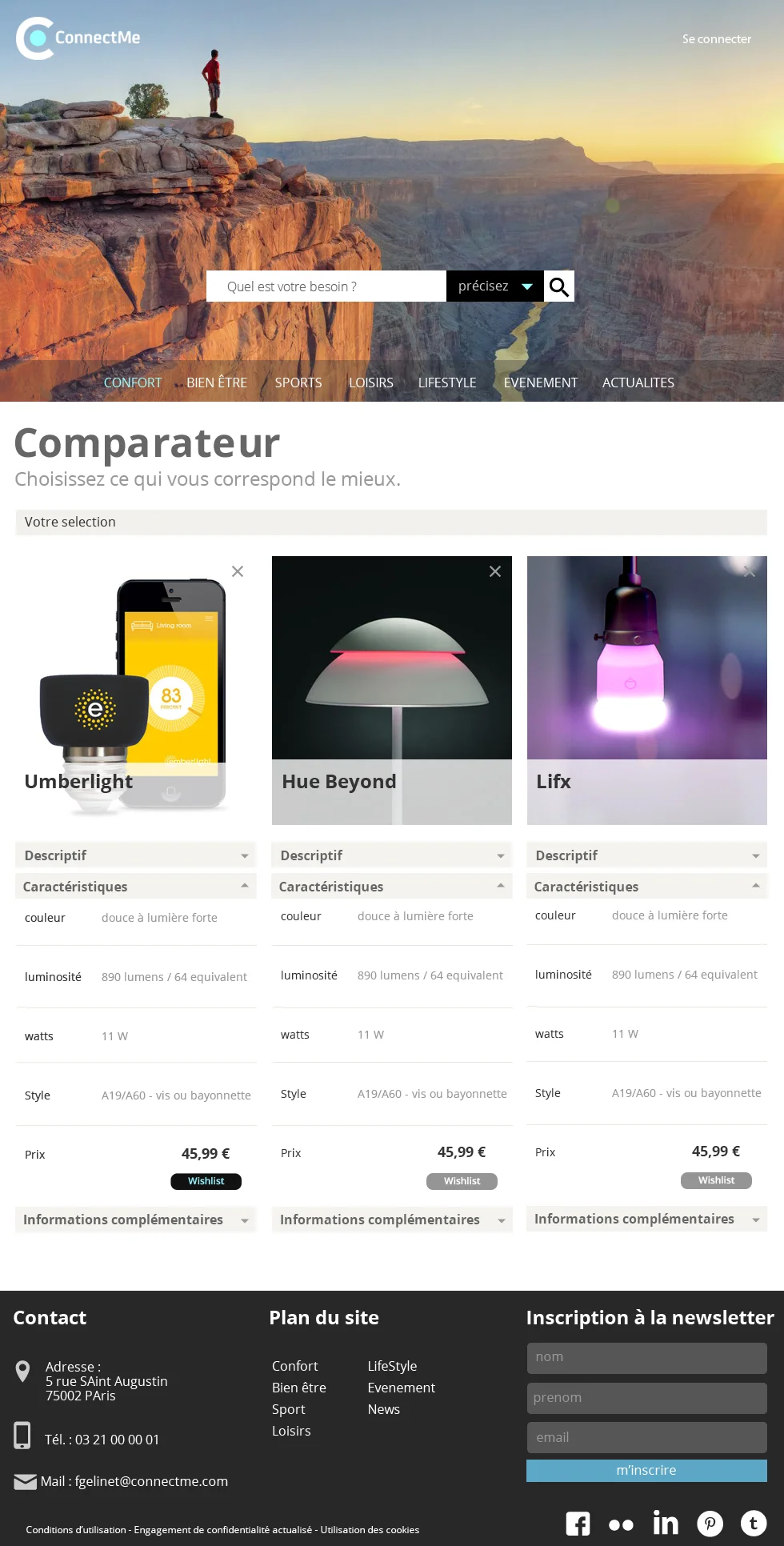
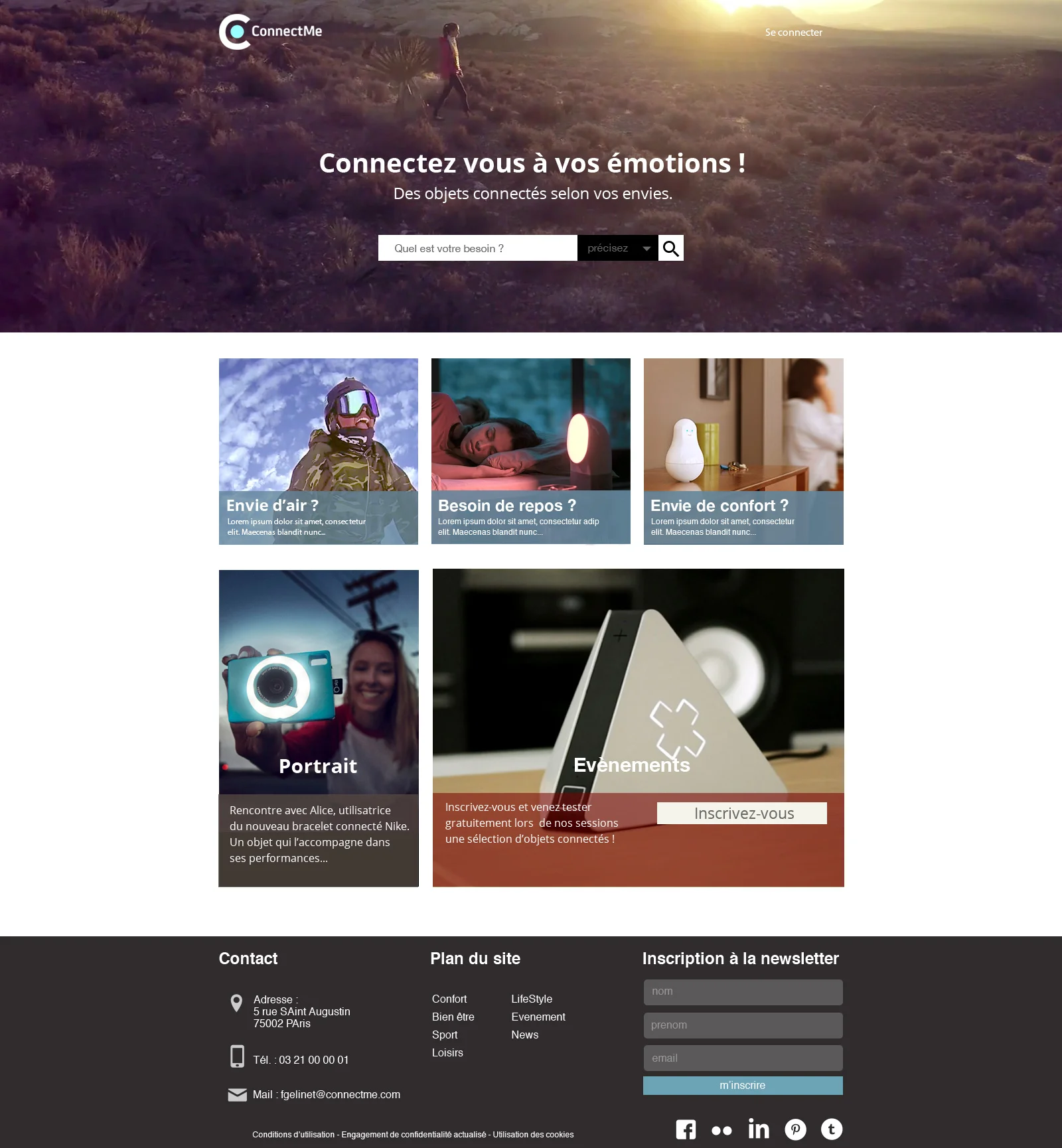
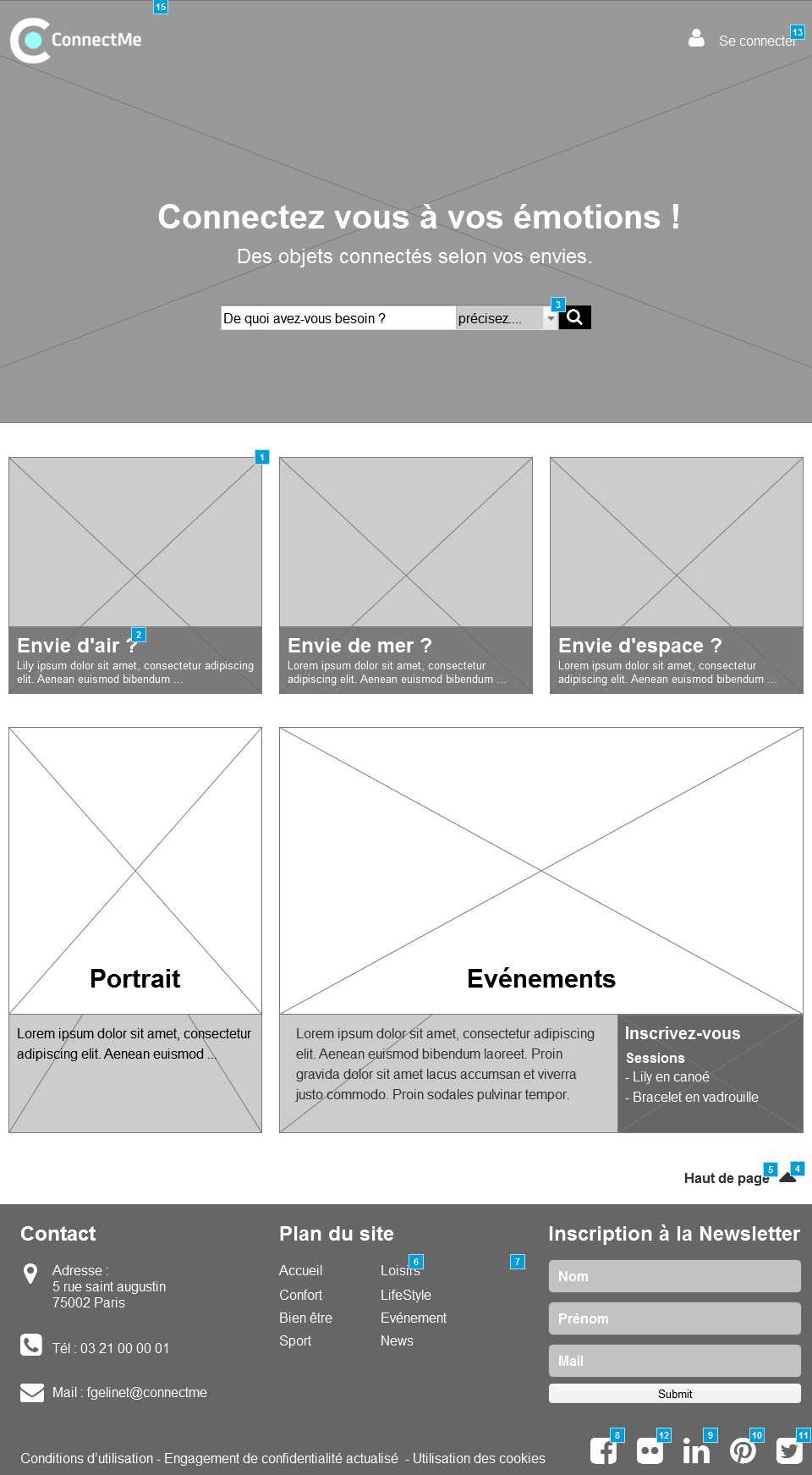
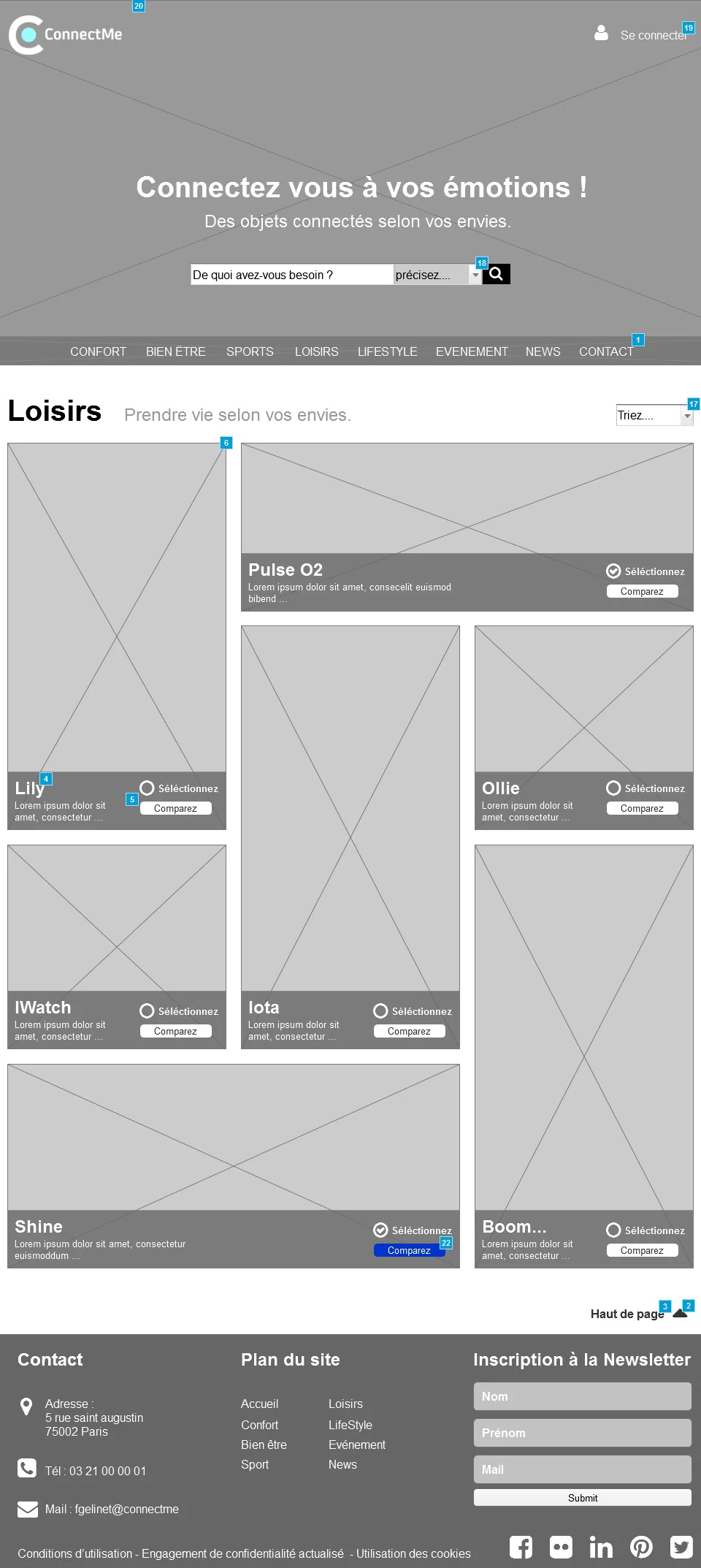
Analyse, création et réalisation du site " ConnectMe ", boutique d'objets connectés.
Comprendre
Interviewer, analyseur, retranscrit
les besoins des utilisateurs et définissent leurs parcours sur l'ensemble du site.
Recommandations stratégiques.
Partager
ECOUTER, Testeur et L'Équipe Avec mes définitions ,
Par le Biais d'ateliers d'architecture de la meilleure expérience et de l'expérience.
Créer
Rendre visible et lisible, attacher
une importance forte à l'émotion
et à la simplicité.
PORTAIL DE JEUX LUDO-ÉDUCATIF
Création d'un portail de jeux
éducatifs en ligne pour
les enfants de 3 à 10 ans.
Parti pris
Apprendre et s'amuser dans
un espace sécurisant.
Utiliser un site simple et intuitif .
Fidéliser et pérenniser les petits
lecteurs
Design UX
Définition des besoins utilisateurs, architecture de l'information , prototype, arborescence et diagramme de flux.
Gestion de projet
Recueil de besoins client, étude
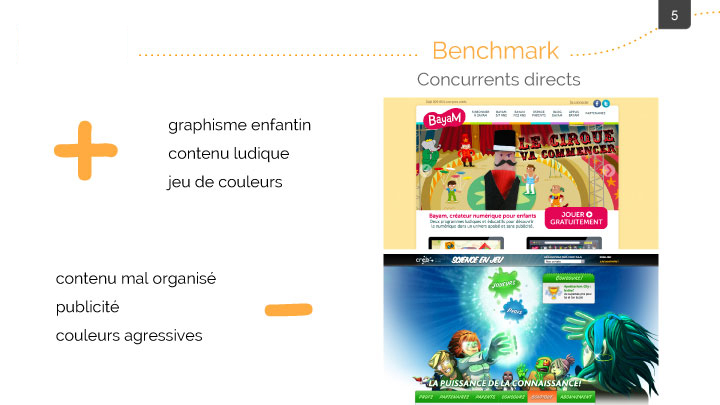
de marché , benchmarks, cahier
des charges fonctionnelles, planification, budget.
Supervision des opérations de mise
en production et de recette.
STRATÉGIE DIGITALE
& MÉDIA SOCIALE
La RATP a une forte présence sur
les réseaux sociaux. Elle
renseigne sur ses utilisateurs, pour garder le lien,
mais souffre de son image.
Parti pris
Rendre positif l'image auprès des usagers.
Mieux informateur sur les visions futures
du Groupe.
Impliquer la communauté des usagers
à partager ses moments de vie.
Transformer la communauté d' utilisateurs qui s'informent ou râlent en fans.
La concrétisation
Analyse des réseaux sociaux.
Définition du cœur de cible et du ton rédactionnel.
Campagne sur les réseaux sociaux.
Calendrier de conversation .
Calendrier annuel .
Design UX / UI
Analyse et
compréhension des besoins utilisateurs.
Réalisations des supports visuels
de la campagne médias sociaux .
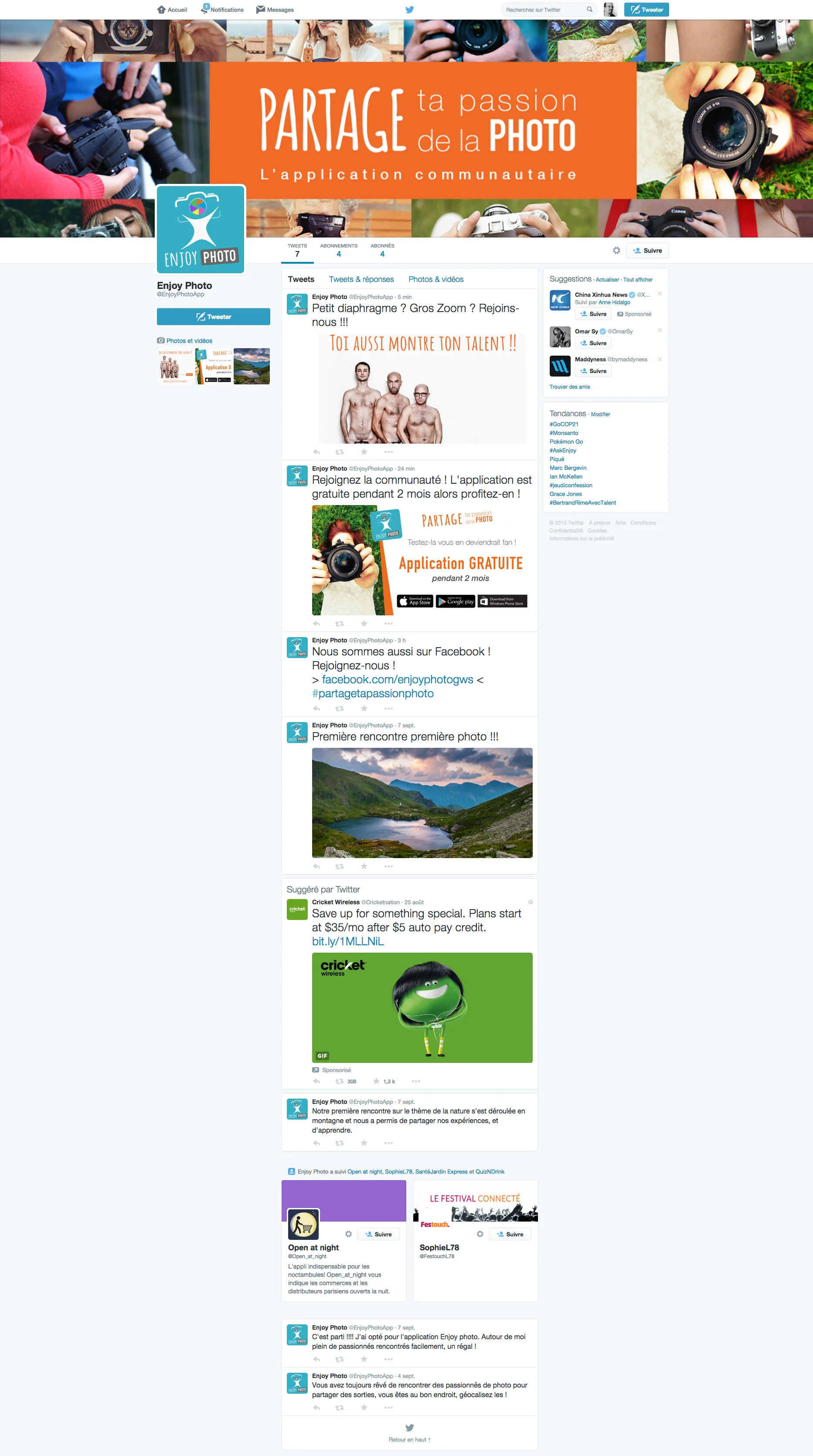
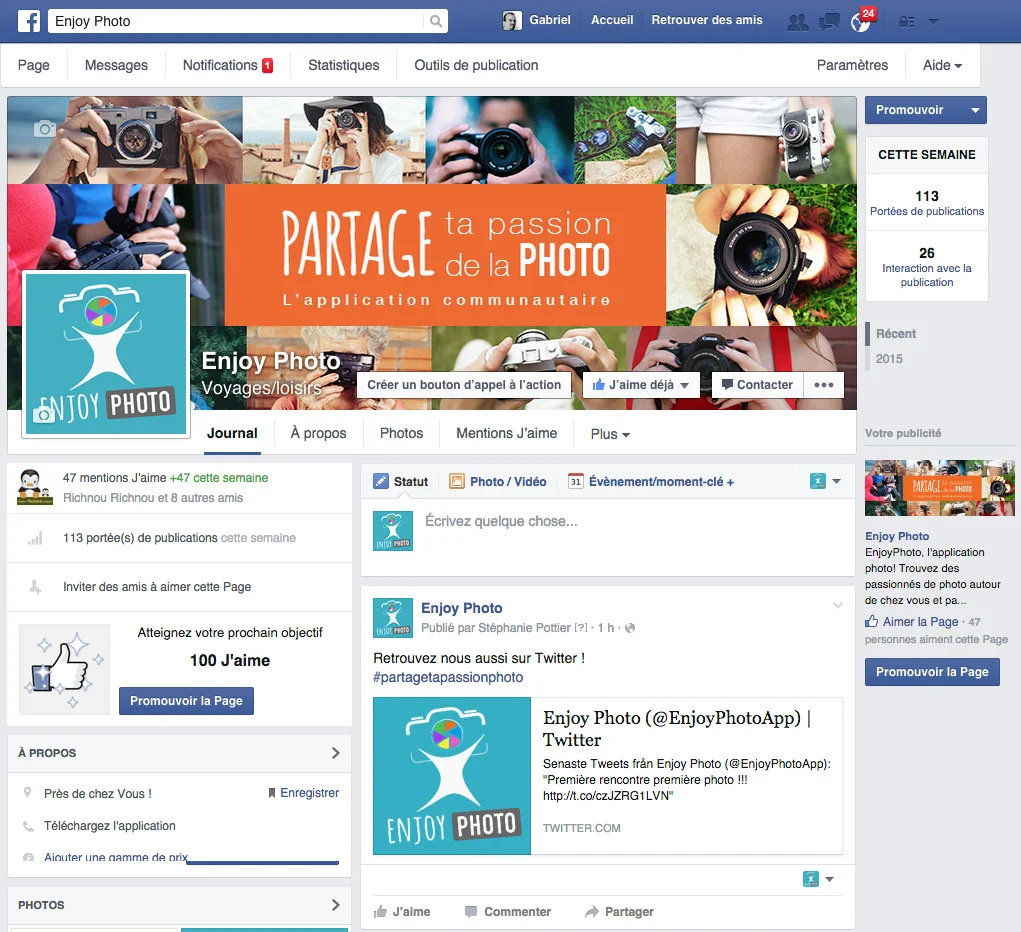
Campagne de webMarketing Enjoy Photo
Rencontrer des personnes près
de chez vous autour du thème
de la photographie.
Les objectifs principaux
Fédérer de nouveaux membres
sur le site Web.
Création de compte utilisateur. Récupération de données.
Chargement et achat de l'application.
Créer du bouche à oreille, du partage.
La concrétisation
Repère / SWOT.
Campagne, Webmarketing et Print.
Choix de réseaux sociaux.
Référencement naturel / Axes sémantiques.
E-mailing commercial de prospection.
Crédit / dépenses: aspects budgétaires.
Design UX / UI
Hiérarchisation des contenus.
Réalisations des supports visuels
de la campagne médias sociaux .
Institut Curie
Réalisation d'un audit afin de définir la stratégie médiatique et la gestion globale des sites du groupe.
Les objectifs principaux
Benchmarks et recommandations stratégiques pour le groupe.
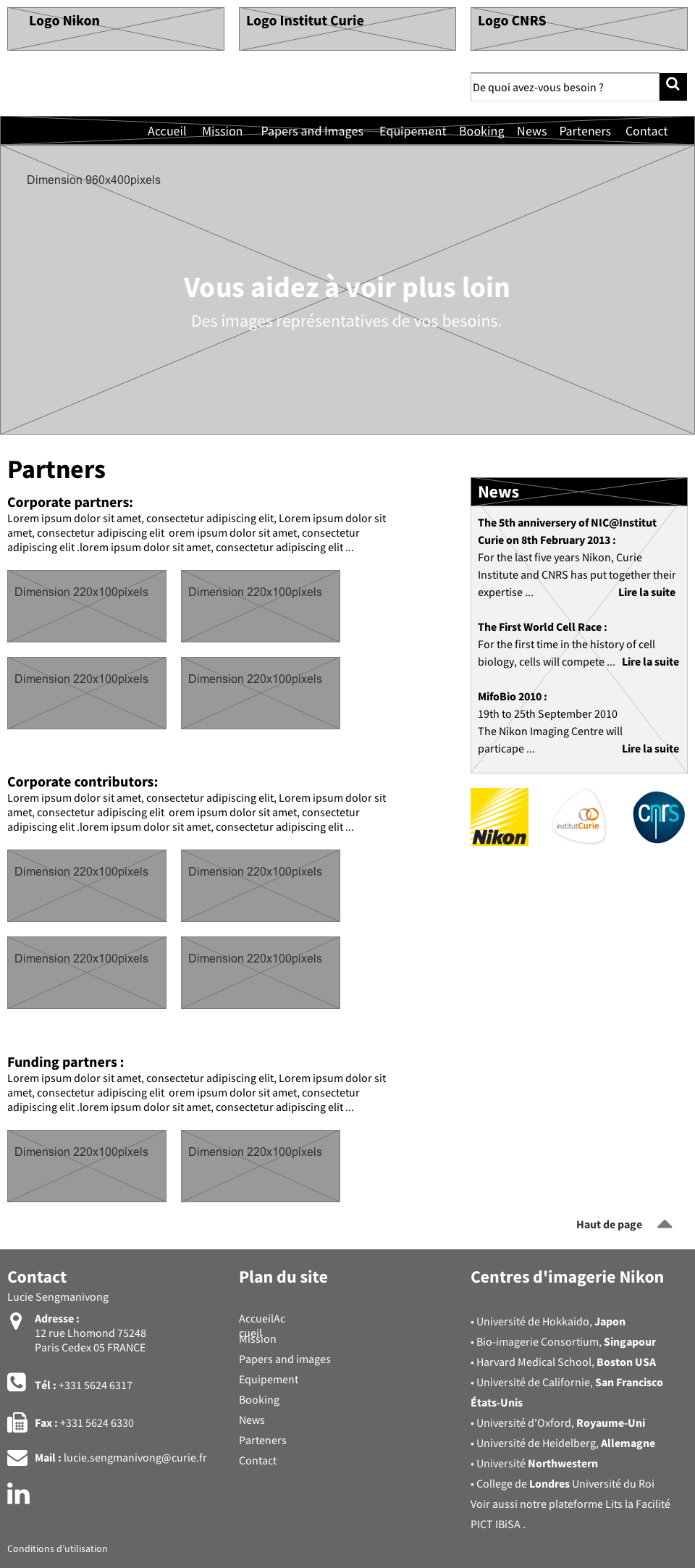
Réalisation d'un site dédié à l'imagerie numérique.
Gestion de projet
Recueil des besoins clients, étude de marché ,
benchmarks .
Design UX
Définition des besoins utilisateurs,
architecture de l'information , prototype,
arborescence et diagramme de flux.
Recommandations ergonomiques et graphiques.
Wireframe projet imagerie médicale
WWi
Création d'une plateforme de gestion des créations,
brevet et droit d'auteur.
Les objectifs principaux
Fédérer de nouveaux membres
sur le site Web.
Créer du bouche à oreille, du partage.
Design UX / UI
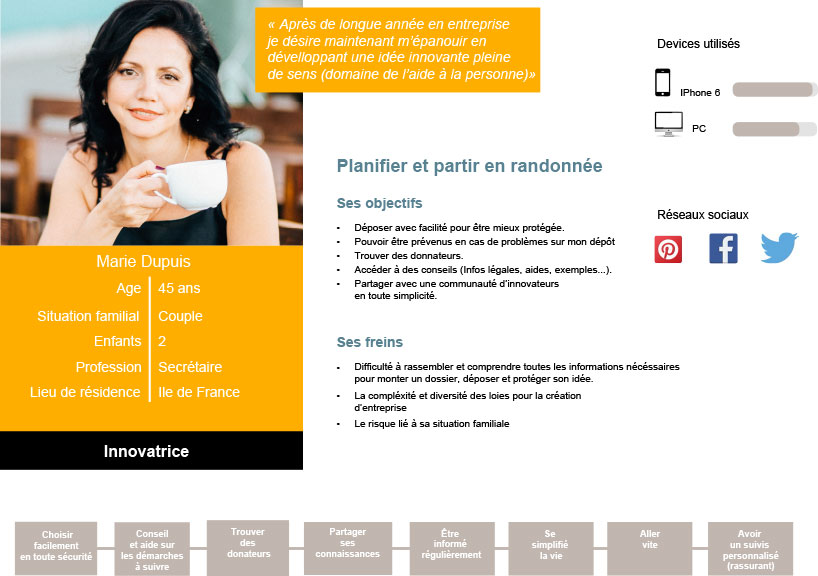
Personnas
Hiérarchisation des contenus.
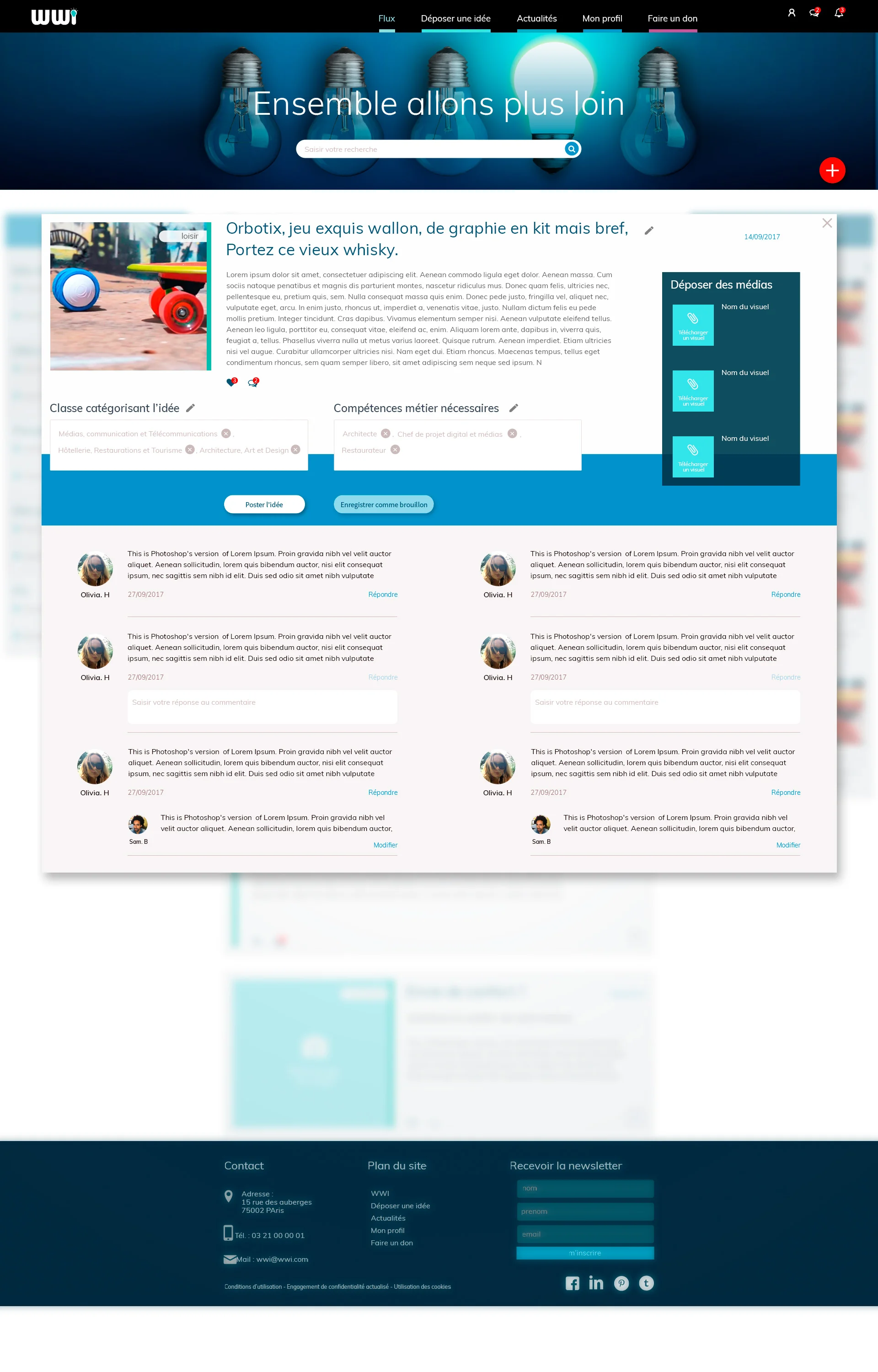
Wireframes
Design UX UI.
Les écrans
principaux
Les différents projets,
Le projet,
Les actualités,
Le profil utilisateur.
Les personas
Questionnaire (quantitatif) et interviews (qualitatif)
afin de définir les besoins des utilisateurs
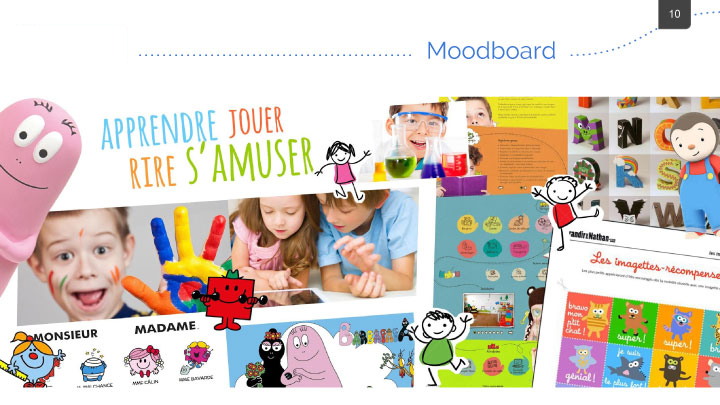
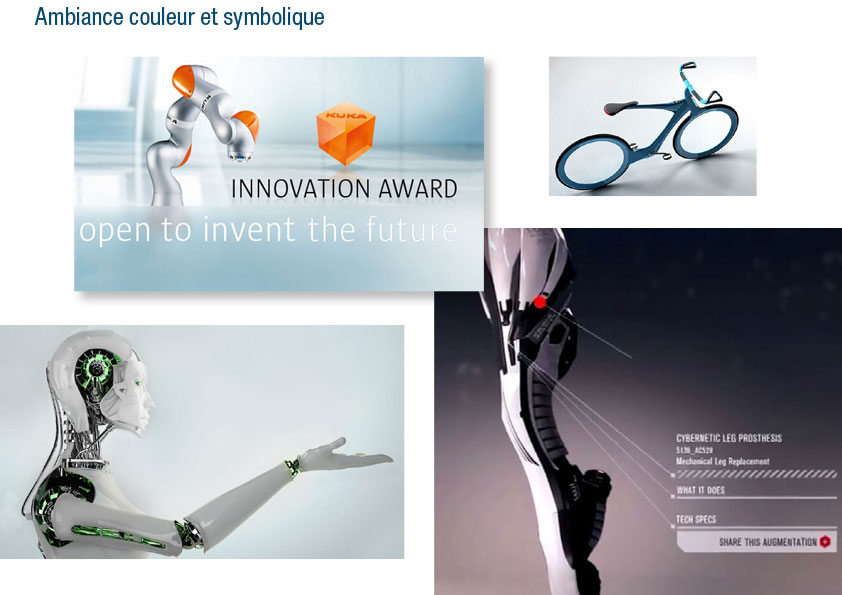
Le moodboard
La GUI
Pour faciliter la vie de développeurs qui travaillent
avec des composants (Atomic design )